Clover Paint最大の特徴であるCloverインターフェイスにはおおまかに分けて2つの利用方法があります。
1つはペン等のブラシ設定を記憶して後からまた呼び出せるようにするショートカット、
もう一つは描画ツールに備わっている特殊な属性や利用法を呼び出す大Clover操作です。
特にショートカットとしての利用法は、Clover Paint最大の特徴であり、長所でもあります。
使い方をマスターすれば、貴方の作業効率は飛躍的に向上します。
Cloverアイコン(ショートカット)
-
Cloverアイコンを作成するには、まず[ツール選択]で描画用のツールを選びます。
現状、対応しているツールは[ペン][消しゴム][ぼかし][指先][ライン][矩形][楕円][バケツ]です。

これら描画ツールを選択していると、メインボタンの一番左、選択中の描画ツールを押した時に[Clover化]というボタン項目が現れます。 -
Clover化を選択するとキャンバスの左上に新しいCloverが作成されます。

選択中のCloverはメインボタンにも表示されるため、こちらにも同じ内容が表示されています。

このCloverにはその時選択されていた[色][流量][ペン合成不透明度][その他ブラシ設定内部の全設定]が保存されます。
他のCloverを選んで、全然違うブラシを使った後でも、このCloverをタップすればすぐにその時のペン状態に復元されます。
-
もっとも簡単なショートカットの作り方は以上の通りですが、これでは多くの場合不満が残ります。
一番よくあるのはブラシは変えたいけど、色は変えたくないというときでしょう。
カラーに黒を選んでいる時に作られたCloverを選択すると、いま選んでいるカラーが赤でも必ず黒になってしまいます。
カラーパレットから赤をまた選択しなおすのも面倒です。
むろん、Clover Paintにはそんな要求のための機能が備わっています。
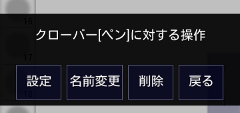
いま作ったデスクトップ上のCloverアイコンを長押しして下さい。

このようなダイアログが出てきます。
[名前変更]はCloverに名前を付けて後からどういう目的で作ったCloverか区別できるようにします。
しかし、いま重要なのは[設定]です。[設定]ボタンをタップすると次の画面になります。

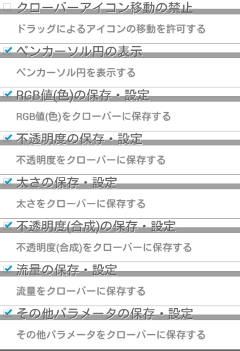
このウインドウにはCloverに対する色々なオプションを設定する機能が入っています。
先ほど説明した問題の解決には[RGB値(色)の保存・設定]/[不透明度の保存・設定]が役立ちます。
このチェックを外すとこのCloverに保存されている色を選択された時に反映しなくなります。
つまり、その前に選択されていた色はそのままに、他のパラメータはこのCloverを作った時の状態に戻せるわけです。
この設定はCloverアイコン毎に行えます。
メニューにあるように色だけでなく太さや流量、ペン合成不透明、その他全てのパラメータについて、
それぞれ独立して反映/無視を設定できます。
クローバーアイコン移動の禁止 デスクトップ上のCloverアイコンを移動しないよう固定します。
また、Cloverリスト内ではドロップを受け付けなくなる保護オプションになります。ペンカーソル円の表示 ペンの太さサイズの円を表示するかどうか設定します。
表示円の濃さはオプションで設定できます。RGB値(色)の保存・設定 選択された時現在のブラシのRGB色をこのCloverで保存されている値に設定します。 不透明度の保存・設定 選択された時現在のブラシの不透明度をこのCloverで保存されている値に設定します。 太さの保存・設定 選択された時現在のブラシの太さをこのCloverで保存されている値に設定します。 不透明度(合成)の保存・設定 選択された時現在のブラシのペン合成不透明度をこのCloverで保存されている値に設定します。
色の不透明度とは違いますので注意してください。
詳細はブラシ設定のペン合成不透明やα合成モードを参照してください。流量の保存・設定 選択された時現在のブラシの流量をこのCloverで保存されている値に設定します。 その他パラメータの保存・設定 選択された時現在のブラシの、太さなど別に項目があるもの以外のすべてのパラメータを
このCloverで保存されている値に設定します。
Cloverアイコンの新規作成
Cloverアイコン設定
Cloverツールバー(リスト)登録
-
これまでの解説を応用すればたいていの場合に対応できます。
しかし、選択しているCloverに保存されている値を不用意に変えてしまう事は避けられません。
Clover PaintにはCloverツールバー(リスト)がありますが、ここは重要なブラシのパラメータを
不用意に壊してしまわないようパラメータに保護がかかっています。
ツールバー上のCloverを選択後どんなにパラメータを変更しても、もう一度選択すれば最初に選択した状態に戻ります。
ツールバー(リスト)にはユーザーが作ったCloverも登録できます。
まず、リストの空きがある部分までスクロールして下さい。

その後キャンバス上のCloverをドラッグし、青く光っている部分にドラッグすれば登録完了です。

登録時には[コピー]と[移動]が選べますが、移動してキャンバス上のCloverを消してしまっても慌てることはありません。
もう一度選択した状態から、[Clover複製]ボタンで作成すれば、キャンバス上に再び同じ内容のCloverを作成できます。
慣れないうちは[ツール選択→ペン]から作成するのではなく、作りたいブラシに似た組み込みブラシを複製して、
そのパラメータを調整することで独自のブラシを作るといいでしょう。
Paint版では初回起動時から登録されている組み込みブラシのCloverもオプションを変えることができます。
さらには移動禁止フラグを消して上書きしたり、すべて削除することもできます。
メモ版では組み込みブラシで使われている一部パラメータはユーザーからの変更不可なため保護しているのですが、
Paint版ではブラシの全てのパラメータをユーザーが変更可能なためです。
ただし、不用意に消してしまった場合、現状では簡単に復元する方法がありませんので、十分理解した上でご利用下さい。
将来的にはブラシを外部に保存したり、ユーザー間で簡単に交換できる仕組みも作られる予定です。
Cloverツールバー(リスト)ショートカット登録
-

Cloverツールバーの一番下の部分には特殊なスロットがあります。
Menu/vol↑/vol↓/backに好きなCloverを登録しておくことで、そのツールを端末のボタンで呼び出せるようになります。
オプションで設定してあるショートカット機能は無効になりますので注意してください。
また、eraser部分にCloverを登録しておくと、ショートカットから呼び出される消しゴムがこのCloverを使うようになります。
大Clover操作
-
Cloverにはショートカット以外に、その描画ツールに特有の操作を行うための大Clover機能があります。
-
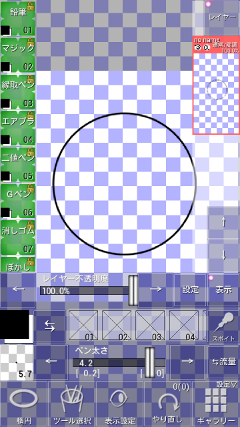
まず、Cloverが選択されている状態である必要があります。
ここでは鉛筆のCloverが選択されています。
この状態でこのメインボタン内のこのアイコンをタップしてください。

キャンバス上にこのような4つのボタンが連結された大Cloverが表示されます。
これが選択中のCloverに対応する大クローバーとなります。

大クローバーを開いている間、キャンバス上の描画は大クローバーを通してしか行われなくなります。
四つのボタンにはそれぞれ別の機能が割り振られています。
移動は大クローバーの移動だけを行います。
これでペン先位置を正確に描画開始したい位置に合わせます。
描画を押して移動させると、ストロークになりペン描画をします。
描点を押すと移動は行われず、ペン先の位置に点を描画します。
持つを押すと大クローバーは閉じられて普通に描画できるモードに戻ります。
同じことはメインボタン上のCloverアイコンを押すことでも可能です。
これはペンの場合で、他の描画ツールでは内容が異なります。
-
すでに例として解説しましたが、ペンに関しては大クローバーには特殊機能という程の機能はありません。
これらは多くのペイントツールで独立したツールになっているので、それに倣いClover Paintでも別ツールにしています。
しかし、実はアプリの内部処理としてはほぼ同じものです。
ただ色合成モードや不透明度合成モード等が違うだけで、すべて[ペン]のブラシや色設定を変えるだけで作成できます。
そのため、大Cloverもほぼ同じ内容になっています。
-
通常の描画では単純な線分しか描画できませんが、大クローバーを利用することで少し便利になります。
移動 描画開始点に移動します。すでに描画中ならばそこで線を切ります 描画 続けて描画することで、連続した折れ線を描画できます 線移動 いま描いている線の終点を移動(修正)できます
折れ線を描画中は特殊な動作モードになり、線分内でローカルなUndoスタックを持ち、線分の節毎にUndo/Redoできます。
(描画を終えると折れ線全体が1つの描画として扱われるようになります)
また、描画中にブラシ設定を変えればその設定が今の折れ線に適用されますので、描画内容を見ながら太さなど細かい調整が可能です。 -
移動 描画開始点を指定します 描画 開始点からドラッグしたところまでの対角を持つ矩形を描画します
楕円の場合、同等の矩形に接する楕円を描画します切替 枠線→塗潰し→枠付塗潰しの順に描画内容を切り替えます
普通に描画するのに比べて、[切替]ボタンにより塗り潰しができるようになっているのが大きな違いです。
また、塗潰しの裏技としてブラシ設定の移動効果で色変化を有効にするとY軸方向のグラデーションを与えることができます。
時間効果の色変化を有効にするとX軸方向のグラデーションになります。(1秒=100Pixel)
ライン・矩形・楕円に関しては今後大幅な再実装が行われる予定です。
その際に機能の変更がありますのであらかじめご了承ください。 -

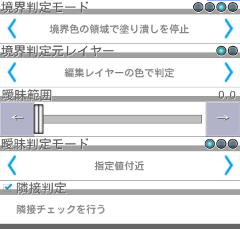
境界判定モード 色全体で判定するか、不透明度だけで判定するか
境界判定色の範囲を塗りつぶすのか、境界判定色以外の色を塗り潰して境界判定色で塗り潰しを止めるのかを選択
塗り潰しを止めるモードの場合、大Clover操作が必須(隣接判定ONの場合)境界判定ソース 現在選択中のレイヤーのピクセル色で境界判定するか、合成後の見えている色で境界判定するかを選択 曖昧範囲 元となる境界色の周囲どれくらいを境界色として含むようにするかを指定 曖昧判定モード 曖昧範囲の適用を数値の低い方のみ、高い方のみ、両方から選択 隣接判定 チェックを外すと連続した領域を考慮せず、画面全体の該当する色を塗り潰す
このバケツツールは、塗り潰しの前に一定範囲をなぞると、なぞった範囲にあった色域を境界判定色として取り込みます。
曖昧範囲をある程度低く設定したままで塗り潰したい範囲の色をまんべんなくなぞるとうまく塗り潰せます。

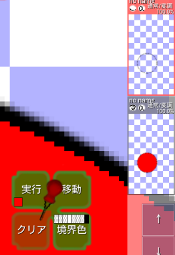
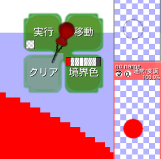
移動 スポイトで境界色を取得する位置、あるいは塗り潰しを実行する位置まで移動します 境界色 スポイトでなぞった部分の色域を境界色として取得します。
RGBCMYALそれぞれが独立して最小/最大値を持ち、それが境界色条件となります。クリア 取得している境界色を初期化します 実行 バケツ塗り潰しを実行します
境界色で塗り潰しを止めるモードを選択している場合は、境界色をスポイトで取得した後で、塗り潰し開始場所まで移動して
塗り潰しを実行するという手順になります。 -

このような円を主線に見立て、内部を綺麗に塗り潰す方法を考えます。
まず、普通にバケツで塗りつぶしてみました。

主線と塗り潰し部分の間に透明なピクセルが残ってしまい、綺麗ではありません。
次に主線の半透明になっている部分までなぞってから塗りつぶしてみます。


以前よりはマシですが、まだ少し透明な部分が残ってしまったようです。
また、ピクセル境界にジャギが立ち、あまり綺麗とは言えません。
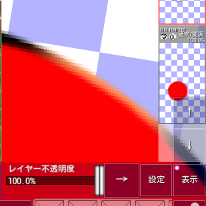
そこで境界停止モードを使ってみます。

境界判定モードを境界色の領域で塗り潰しを停止に、曖昧範囲は0にしています。
主線に色ムラがあり、0でははみ出してしまう場合は少し数値を入れてもいいでしょう。
次に主線のレイヤーを複製し、下のレイヤーを選択します。

そして主線の最も色が濃い部分に移動して境界色を取得します。

塗り潰したい内部に移動してバケツ塗り潰しを実行します。

うまくいったように見えます。
ただ、このままだと主線が二重に描画されてしまっているため、バケツで色を塗ったレイヤーから無駄な主線を消します。
まず、わかりやすいように上の主線レイヤーを非表示にしました。

塗りつぶした色を境界色として取得して(以前の色が残っている場合はその前にクリア)外側に移動し

塗り潰しを実行します。

綺麗にバケツで色を塗った部分だけが残りました。

再び主線を表示させて合成させました。完成です。
それほど複雑でなく領域としても広くない部分では普通に塗り用の新規レイヤーをペンで塗る方が早いでしょう。
あと、閉じていない領域があったりしても使えない手法ですが、とりあえずこんな方法もあるよってことで。
あと、バケツで塗り潰しするとメモリが最適化されやすく省メモリになるという利点もあります。
詳しくはブログの「内部データフォーマット」という記事を参照してください。

関係ないですが、主線レイヤーの不透明度保護を有効にして主線に少し色を入れてみました。色トレスってやつですね。 -
白黒画像の黒い部分を線画として残し、白い部分を透明化する方法を紹介します。
いろいろやり方はありますが、具体例として1つ紹介しておきます。

あまりいいサンプル画像がないので、とりあえず昔Cloverメモにセーブ機能すらないとき、カメラで撮って保存したものを使います。
一番白い所でも灰色のモワレが出ているので白く飛ばしたいのですが、トーンカーブやレベル調整などといった便利なものはないので、
レイヤーを複製し加算で代用します。

結果を統合して、そのレイヤーを反転[ツール選択→イメージ]→[イメージ→編集面▽→色▽→反転]します。
反転した画像を複製し、加算かスクリーンで白くとばします。
(メモ版では一度外部に画像を出力するなど複雑な工程を踏まなければ実現できません)

これでほぼ二値化できました。
むろん、バケツの隣接判定チェックを外して一定以上白い部分を透明色で塗りつぶせば、
あるいはPaint版なら範囲選択を利用してそれをやればすぐに完全な二値・透明化は終わります。
複雑な工程を踏んでいるのは、これがジャギ等の度合をある程度調整できる方法だからです。
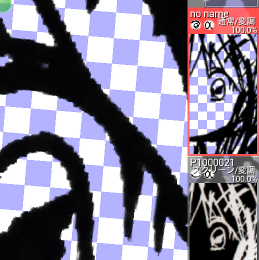
次にリニア化を使って黒い部分を透明化します。描画色を完全不透明な黒に、背景色を完全透明な黒にします。
(背景色に赤など色を混ぜてしまうと、チャンネル毎に色を線形補間するため、赤色が出てしまいます)
そして[ツール選択→イメージ]→[イメージ→編集面▽→色▽→リニア化]を選択します。
ここではリニア化の前に新しいレイヤーを作り、そこにリニア化イメージを作成しました。
(リニア化とは、描画色→背景色の補間を明度をパラメータとして使ってイメージ化するものです。
要するに元画像の明るい部分は描画色に近く、暗い部分は背景色に近くなります)

元になった反転レイヤーは非表示にしました。
まあ元々カメラ撮影したイメージの画質がアレなのでいまいちですが、バケツでやるよりはいい感じに透明化できていると思います。
これで乗算などで重ねなくても普通に塗り作業に入れます。いや、むろんこの絵自体は下描きレベルですが。
